
旧ホームページデザインと、過去のデザインや技術の進歩の話
今回の記事は、データ整理をしていた所、リニューアル前のホームページデータが見つかったので、さらに昔のデータも探してみた所、見つかりました。2006年制作した最初のホームページと、2010年にリニューアルしたホームページです。時代の流れやWeb技術により、各ホームページ(以降Webサイトと呼びます)には特徴があるので、アド・クリップのホームページを見ながら、これまでのWebサイトの経緯を見てみます。
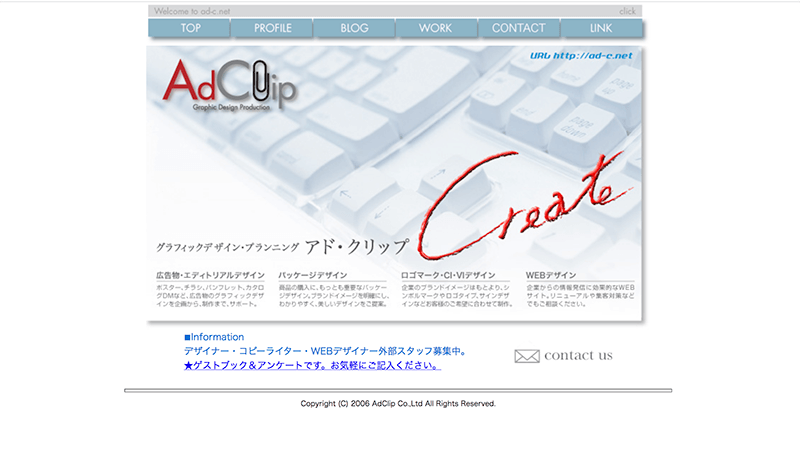
アド・クリップ最初のホームページ

▲このホームページデザインは、2006年ですので、14年前に作成したものです。その時に現在の「ad-c.net」というドメインの取得しました。この頃は、まだhtmlで作成されており、当時Adbe DreamWeaver で作成したものです。技術的には画像を貼っただけのシンプルな作りで特別なことも何もしていない名刺サイトといった所です。サイトの幅も700px程度の小さなサイズです。
アド・クリップ 最初にリニューアルしたホームページ

▲4年後、簡単に作っていたWebサイトを、全面リニューアルしました。前の物と同じくhtmlで作成したサイトでしたが、ページ構成もより規模の大きなものになり、情報量も大幅にアップしました。また、ブログ等コンテンツを追加しています。構造的にも前の物と違う点は、CSS(カスケーディングスタイルシート)を使ったレイアウトになっている点です。このサイトはWebデザイナーの方にコーディングをしてもらったもので、DreamWeaverなどは使わず、手打ちで作成していました。サイトの幅は1000px以上になります。
Webサイトのリニューアル時から、多少アクセス数が上がり始め、問い合わせ数も大幅に増えています。Googlアナリティクスを利用しはじめたのもこの頃からで、アクセス数などの情報が蓄積され始めています。
しかし、2015年ごろから、アクセスや問い合わせ数が落ち始め、最終的には殆どアクセスが無くなっていきます。
これは、サイトの内容が更新されるタイプでなかった事と、他社のWebサイトがSEO対策や、構造的にも検索に優位なものが増え始めていた事が要因のようです。うちのサイトの価値はなんら変わらないが、他社のサイトの価値が向上することにより相対的に順位が下がっていったと思います。
また、大きな要因の1つに「Googlのモバイルフレンドリー」が大きかったかと思います。モバイル対応サイトであれば、Googl検索で優位になったり、スマートフォンでの検索でも上位に上がるようになりました。非対応サイトは、パソコンではある程度表示されるが、モバイルでは絶望的になります。そしてその後、モバイルからのアクセス数が全体の半数を超えるほどになっていきます。
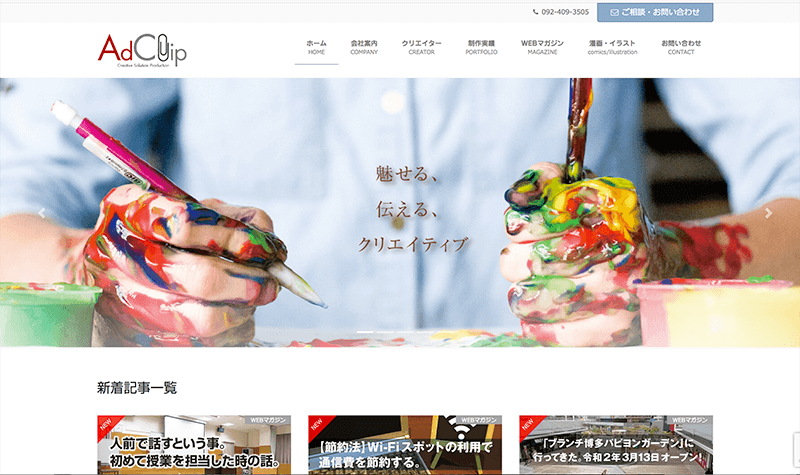
2019年リニューアルした、現在のホームページ

▲そして2019年、現在のサイトにリニューアルしました。ドメイン名は当時から変わっていませんが、 常時SSL化によりドメインもhttpから、httpsへと変わっています。SSLについては過去記事「常時SSL化がホームページWEBサーバーの常識に! 」を見て下さい。また、今回より 「CMS(Contents Management System)」を使用するようになりました。使用すたシステムは、WordPressです。WordPressについては、過去記事「すぐに作れる。ワードプレス(WordPress)で作るブログ!」をご参照下さい。
今回のサイトは、記事を書くことが出来るので、自社メディアを発信する、オウンドメディアにチャレンジしています。現在、2020年5月より可能な限り毎日更新する、クリエイティブマガジンをスタートして毎日奮戦しています。
また、今回のサイトは「レスポンシブサイト」といって、スマートフォンやタブレット、パソコンと、表示サイズが変化するサイトです。そのため、1つのWebサイトでパソコン用やタブレット、スマートフォン用サイトを共用出来るようになっています。そのためサイトはバイは決まっておらず、広げただけ広がるといった仕組みになります。
2023年10月更新
この記事を書いたのが2020年9月でした。3年ほど経過しさらにホームページはリニューアルしました。
見た目の変化はさほどありませんが、構造化やさらなるスマートフォンの最適化、ブロックエディタにも対応、サーバーのSSL化や表示スピード、エラーページの修正など、テコ入れしています。
今後は、より価値の高い情報発信が出来るページとして更新を始めている所です。
このサイトは、WordPressを使って作成しています。サイトの運用やSEO対策に関しては、WordPressがもっとも有効のようです。WordPress については過去記事を御覧ください。
WordPressは、定期的にシステムのアップデートが行われています。また、サイト運用に必要な機能をプラグインで追加するのですが、プラグインも定期的なアップデートが行われ、サイト自体のデザインを司る、サイトテーマについてもアップデートされます。
こういったアップデートは、外部からの攻撃や最新のシステムに対応するため随時更新され、最新のWEB環境に適した状態を保つことができます。
自力てWEBサイトを作成できなくても、管理は自分でお行う事が大切です。
こういったシステムの更新やアップデートなどは、長い目で見た時にとても重要な作業です。
2023年のホームページ

過去のホームページを見ることが出来るツールの紹介
過去のホームページ見たいと思ったことはありませんか?
実は、過去のインターネット環境をまるごとバックアップしている、すごいツールが存在します。
Wayback Machine[ウェイバックマシン]というツールです。
かなり過去に遡って、当時のWEBサイトを見ることが出来るというものです。
基本的にまるごとバックアップされているので、下層のページまで見れてしまうというものです。
調べてみると相当昔の情報も存在するようでした。
ぜひ、一度調べてみて下さい。
最後に
過去のホームページを見てみることで、ここ15年ほどのインターネット上での変化がわかります。新しいシステムやもうすぐはじまる「5G」などによりまたサイトの構造などに大きな変化があるかもしれません。
これまで、DTPやグラフィックデザイン分野でも、デジタル化の流れがありましたが、Web業界はそのスピードが非常に早いと感じます。そして、一般の企業や個人にとっても、Webマーケティングの知識が重要になってきます。日々勉強して置かないとおいていかれる分野ですが、これからの時代には欠かせない分野でも有ると思っています。頑張ってみる価値はあるのではないでしょうか。

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。