
スクリーントーンの話。
今回は、漫画には欠かせないスクリーントーンの話です。
そもそも、私はマンガについてはそこまで知識はありませんでしたが、印刷ととても深い関わりがあることから、トーンについて色々とお話したいと思います。
スクリーントーンとは

スクリーントーンは、マンガに使うものと言うイメージがありますが、そもそもはグラフィックデザインやイラストレーションの世界でも使われていた画材で、昔、漫画家に使われるようになった事をきっかけに、漫画界で広まっていったもののようです。
因みにスクリーントーンは、レトラセット社の商標との事ですね。
スクリーントーンは何のために点々なのか?
そもそも、このぶつぶつ模様は何のためにあるの?と思いますね。
そもそもは、印刷技術が発達する以前からあったもので、網点(印刷の点々模様)の大きなものをシールにして、絵に使ったのがはじまりのようです。
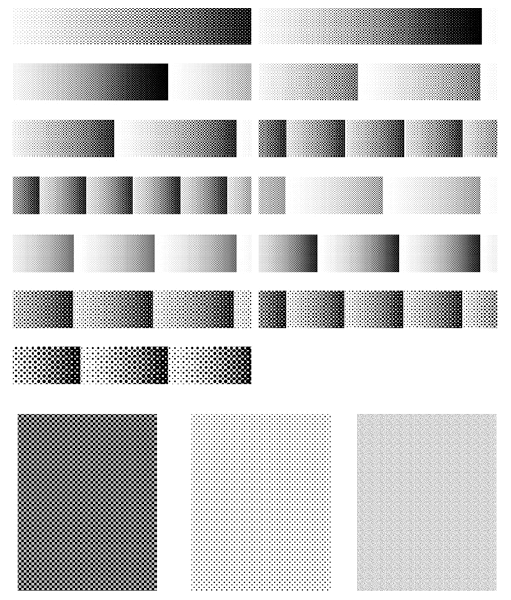
それがこれまでの間に進化し、空の模様や、雷、煙、どんよりした背景や優しい花がらなど。マンガの背景などに利用出来る特殊なスクリーントーンも使えるようになっています。
しかし、そもそもは薄いグレーやグラデーションの表現が主で、マンガの影などに使われる事も多いものです。
これらは、手書きだったり写真の様なものを使っても良いと思えるのですが、実はスクリーントーンは、その“点々”に意味があります。
昔、子供が読んでいたマンガや安い雑誌などに使われていた、「下級紙」と呼ばれる表面がザラザラとして色も白くない紙。これがスクリーントーンととても相性が良かったようで、こういった下級紙の表面に通常の印刷をした場合、印刷の網点(印刷のグレーは小さな点々で表現されている)が細かすぎて写真のグラデーションなどは点と点の間にインキが滲んでしまい、写真が黒く潰れてしまいます。こういった事を防ぐのにスクリーントーンの適度な大きさの点々が、独自の雰囲気やグレー、グラデーションを表現するのにとても合っていたようです。
実際によく売っている週刊少年誌の中をよく見ていただけるとわかると思いますが、マンガの表現はまったく損なわれず、逆に良い味となっており、トーンの種類も豊富でその点々模様がカラフルな色に見えてくるほどです。
逆に、紙面内に広告等のため少しだけ写真が使われている場合があります。そういった通常の写真等の画像は潰れて何が写っているのかわからない事もしばしば。
実はそういった面で、子供でも楽しめるよう金額の安いマンガ雑誌で使われる下級紙で表現に利用されるようになったようです。
現在では、その多彩なスクリーントーンでマンガの表現も広がっており印刷精度の高くなった現在でも、スタンダードで利用されているものです。
マンガの味というか、雰囲気が出せるのもトーンの良さの一つになっているという事でしょうね。
モノクロ2階調について
このモノトーンの世界では、画像の表現にグレーと白黒の2種類が存在します。一般的なモノクロ画像は“白”と“黒”そして“グレー”が存在し、グレーは濃度の段階を表しています。
このグレーの段階(階調)が存在する画像を「グレースケール」と言います。
グレースケールは、グレーのグラデーションに対応しているため、上級紙に高精度の印刷をする場合に美しい写真表現が可能になります。
しかし、上記のような下級紙レベルで、精度の低い印刷の場合はグレーを使用しない、白と黒だけでの表現画像があります。これを「モノクロ2階調」と言います。
実際に、有名な画像処理ソフトフォトショップ等で、グレースケールの画像をモノクロ2階調に変換可能で、その際に「ハーフトーンスクリーン」等を選ぶことで簡易的なスクリーントーンを作り出す事も可能です。これを画像のトーン化と読んでいます。
トーンの注意点 モアレとは
これまでの話では、スクリーントーンはとても便利で、画質にとらわれずにどんな用紙にも対応できる便利な道具といったイメージですが、問題点もあります。
それは、モアレ問題です。
モアレとは、印刷紙面は、点々(網点)で表現されているわけですがその点の並びが少しだけ傾いていたり、別の網点と重なるなどで、表面に規則的なラインが写ってしまう現象できれいなグラデーションや模様が台無しになってしまう可能性があります。
印刷をする時に必ずグレースケールや色編(色の点々)は必ず出てしまうため、それとスクリーントーンの点々がかぶることで問題が起こる可能性があります。
トーンを使う場合は出来るだけ「モノクロ2階調」を使う事でモアレの回避につながるのではと、私は考えています。
どうしても2階調が出来ない場合も、トーンに関してはグレーやアンチエイリアスを外す等の措置をすることをおすすめします。
これは、私の考えですので必ず効果があるといった事は期待しないで下さい。たぶんそうなんだろうと言うお話です。
線数とトーンの関係
印刷の網点には、線数という概念があります。
この線数は網点の密度を表すもので、主に解像度が300〜350dpi(ppi)の場合、網点の密度(線数)は175線で表現するとちょうどよく、紙質の低いものは線数を減らしていきます。
昔の技術で下級紙に印刷されていたモノクロ新聞などは75線や100線で表現されています。
新聞でもカラーの場合は135線など。
これは、スクリーントーンと同じ意味を持っています。線数が低いほど網点の点が大きく印刷つぶれが少なくなります。
また、75線の場合解像度は150dpi(ppi)、カラー新聞の135線の場合は270dpi(ppi)程度の解像度が適正と言われており、簡単に線数の二倍の数字の解像度が適正という計算になります。
高級紙に高精度印刷の場合、解像度350dpi〜400dpiと言われていますので、線数としては175線〜200線の網点で表現するという事になります。
線数は印刷所などにより多少の違いがあります。
因みに、一般のデザイナーはあまり線数まで気にする必要はありませんので、知識として知っておく程度で良いかと思います。
最後に
今回はスクリーントーンと網点についてお話しましたが、印刷の技術や歴史と深く関わっている事がわかります。しっかりとした知識を持っていれば、何をどのようにするべきか。
という事が、理屈でわかるようになります。
線数やトーン、画像や色、紙や印刷技術についてなど、さまざまな知識はあっても損にはなりませんので、少しずつ勉強していくと良いですね。
私の場合、まだまだわからない事の方が多いので、日々勉強できる仕事と環境に恵まれているようで良かったです。

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。