
第5回 アド・クリップ デザイン講座
【フォント】書体・文字・組版のはなし
今回は、デザイナーの基本でもある、フォント(書体)・組版の話です。
基本的な知識や、文字、組版についての話をしたいと思います。
【フォント】書体に関する基礎知識
まず、フォントについての基本的な知識をご紹介いたします。

ゴシック体の特徴は、ウロコが無く縦横同じ太さで、欧文書体のサンセリフ系の文字と同じように、【セリフ】がありません。
 サンセリフ体とは、日本語のゴシック体と同じく、セリフが無く、縦横同じ太さの書体です。資料作成やタイトルデザインなどによく利用されます。
サンセリフ体とは、日本語のゴシック体と同じく、セリフが無く、縦横同じ太さの書体です。資料作成やタイトルデザインなどによく利用されます。
明朝体の特徴は、縦が太く、横が細い。また、【ウロコ】がついているのが特徴です。主に筆で書いた様なイメージの書体です。
 欧文に置いても、明朝体の【ウロコ】と同様に【セリフ】がついている書体、セリフ体があります。欧文に置いての明朝体と言えます。
欧文に置いても、明朝体の【ウロコ】と同様に【セリフ】がついている書体、セリフ体があります。欧文に置いての明朝体と言えます。

特殊フォント
基本書体である、ゴシックや明朝の他にも、多くのフォントが存在します。
日本語には様々な種類のフォントがあり、ナレーションの声色や、紙面や内容のイメージ、用途に合わせた適切に使い分ける事が出来る、特殊なフォントがあります。
これらのフォントは、各自特色があり個性的で、そのイメージに相応しい形のものを選ぶことが大切です。

フォントウェイト
同じ書体でも、フォントの太さの違いをフォントウェイトと言い書体メーカー等によってL.R.M.DB.B.E.U、W1~W9、等様々な記号があります。
 欧文フォントは、高さが特殊で、ベースラインを基本に高さの調整がされます。
欧文フォントは、高さが特殊で、ベースラインを基本に高さの調整がされます。
 欧文には、4種類のフォントスタイルがあり、平体(エクステンデット)、長体(コンデンスド)、(正体)スタンダード、(斜体)タリックの4種類です。日本式の場合は、長体だけでも1〜4まで、細かく分けられていましたが、現在は、フォントの幅や高さの調整が自由にできるため、利用されなくなっています。
欧文には、4種類のフォントスタイルがあり、平体(エクステンデット)、長体(コンデンスド)、(正体)スタンダード、(斜体)タリックの4種類です。日本式の場合は、長体だけでも1〜4まで、細かく分けられていましたが、現在は、フォントの幅や高さの調整が自由にできるため、利用されなくなっています。
フォントの性質について
書体はその形で、持っている性質が変わります。特殊フォント以外の基本フォント(ゴシックや明朝)では、書体選びに重要になってくる考え方です。

文字と組版について
まず、組版とは、DTPが広まるまえからグラフィックデザイナーや版下屋などが、文字をバランス良くレイアウトすることを【組版】(くみはん)と言い、現在は主にDTPアプリケーション(AdobeIllustratorやInDesign等)の文字編集の技術の事を指します。美しく組版をするには、ある程度の技術や経験が必要です。ベテランのデザイナーであれば、組版を見れば、製作者の経験値がおおよそわかります。
実際は、仕事のジャンルや情報量、DTPオペレーターの行う規則正しいレイアウトなのか?不規則で感覚的なレイアウトなのかでも、作り方が大きく変わっていきます。
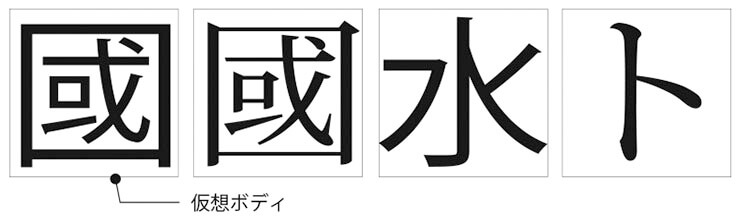
 仮想ボディとは、
仮想ボディとは、
1文字の枠を意味するもので、文字を調整する場合の基本概念です。仮想ボディはすべての文字、1文字に一つ正方形の仮想ボディ(文字の入るスペース)の中に文字が形成されます。仮想ボディは、書体の形により空白が多いものと少ないものがあり、隙間が空いて見えたり詰まって見えることから、文字詰めを行います。文字詰めは、字と字の間を調整する事です。また、半角文字などは、仮想ボディを半分にしたところに文字を形成したものになります。半角文字2つで一文字分のスペースとなります。ちなみに2/3角数字などもあり、半角文字は形が悪いため、2/3角数字が多く利用されています。最新のDTPアプリケーションでは、プロポーショナル設定などにより、自動でバランスの調整も可能です。
 文字の調整には、いくつかの考え方があります。
文字の調整には、いくつかの考え方があります。
- ルビとはいわゆる【ふりがな】の事です。各漢字毎にふりがなを入れる【モノルビ】。一文字づつふりがなを入れるのがふさわしくない言葉に対して、言葉に対して均等にふりがなを入れる【均等ルビ】。
- アキとは、古い時期に利用されていた写植機などで文字を作る場合に利用されていたルールで、文字と文字の隙間をアキと言っていました。現在ではDTPアプリケーションの指定方法に一部残っている程度で、数値で指定できるようになったため、あまり利用されることはなくなりました。
- 縦中横とは、文字を縦に組んだ場合に、半角数字などを二桁だけ表示するの場合、横に組んだほうが見た目が良いため利用される設定の事です。DTPアプリケーションなどで利用されています。
他、ご紹介した以外にも様々な設定方法があります。
 テキストボックスとは、
テキストボックスとは、
長文を紙面に掲載する場合、文字の塊を箱に入れて調整する機能の事を言います。テキストボックスは、テキストリンクにより離れたボックス同士をつないだ状態にできるので、書籍のように大量の文章を読みやすい【段組み】で表示することが出来、自動で文字のバランスや調整が行えるようになっています。
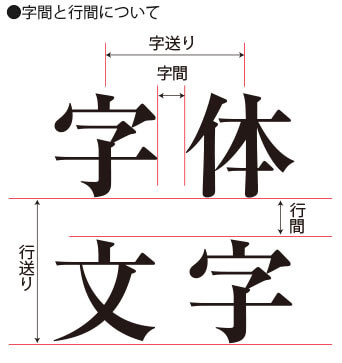
 字間・行間とは、
字間・行間とは、文字と文字の間や、行と行の間のスペースの事を言います。むかし写植機で文字を作っていた時代の名残で、文字と文字の隙間ではなく、機械の歯車を[次の行に送る]、という意味で、字送りや行送り(歯送り)で、調整します。意味を理解してないと設定方法が理解できない場合があります。

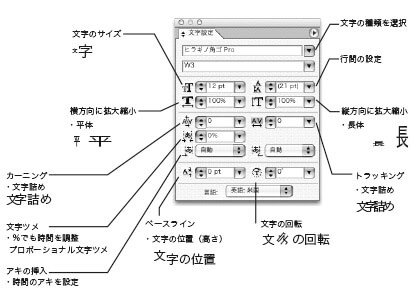
イラストレーターの文字設定ウィンドウ。
組版の基本的なツールであるイラストレーターの設定ウィンドウです。OSやイラストレーターのバージョンによって、表記内容や見た目が多少変わりますが、基本機能については、あまり変化することはないので、こちらと同じ状態ものになります。テキストボックス内の文字調整については、別の段落設定ウィンドウを利用します。
文字や組版についてまとめ
上記で、ご紹介している内容はごく一部の話になりますが、フォントの成り立ちや、組版についての知識など、少しでも学べるきっかけになれば良いと思っています。デザイナーやDTPオペレーターだけでなく、Webデザイナーや、ビジネス文書作成、広報誌などを担当される担当者など、さまざまな方々に役に立てばと思っています。
AdobeIllustratorの普及から、急速にDTPの技術が躍進してから30年ほどですが、一定レベル以上のレイアウトに関しては、熟練した技術が必要なものもたくさんありますが、インターネット上でテンプレートや素材、レイアウトツールの性能が上がり、一般の人でもそれなりの物が作れる時代になってきました。
しかし、一種のセンスについてはまだまだ必要な分野ですので、デザイナーやDTPオペレーターの活躍はまだ続きそうです。
書体に関する情報はまだまだ沢山お伝えしたい事がありますので、次の機会にお話したいと思います。
今後のデザイン講座予定
★クリック!で下に表示★ デザインに関する授業予定。変更する場合もあります。
- グラフィックデザインの必要性。誰にとって必用なスキルなの?
- DTPとは? 必要なノウハウや業界について
- DTP/宣伝用チラシやポスターを自分で作れるのか?
- DTP/デザイナーから見る 印刷技術・印刷業界について
- DTP/【フォント】書体・文字・組版について
- DTP/印刷入稿時のデータチェックについて
- DTP/専用アプリケーション(Adobe Illustrator.Photoshop)について
- WEBサイト/ホームページは自分で作れるのか?
- WEB関連/ブログパーツやバナー制作等
- WEB関連/CMSについて WordPress活用法
- WEB/WordPressをつかったホームページ制作※技術レクチャー〈不定期掲載〉
- Adobe Photoshopテクニック1
- Adobe Illustratorテクニック1
アド・クリップ クリエイティブマガジンのコンセプト
私たちのコンセプトは、クリエイターやものづくりに関わる皆さんに、役立つ情報を提供することです。
デジタル技術は、将来の収入源として非常に重要です。
しかし、学び始める際にはいくつかのハードルが立ちはだかります。
学校や書籍、ネット上の情報は、時には難しく感じられ、成果が得られないのではないかと不安に感じることもあるでしょう。
そこで、私たちは効果的な学び方を提案します。
私たちのコンセプトは、クリエイターやものづくりに関わる皆さんに、役立つ情報を提供することです。
デジタル技術は、将来の収入源として非常に重要です。
しかし、学び始める際にはいくつかのハードルが立ちはだかります。
学校や書籍、ネット上の情報は、時には難しく感じられ、成果が得られないのではないかと不安に感じることもあるでしょう。
そこで、私たちは効果的な学び方を提案します。
次のポイントを重視した方法です
- 無駄を省くこと
- 技術を効率的にマスターする方法を見つけること
- 重要なポイントに焦点を当てること
- 学びを楽しむこと
- AI技術を活用して必要な知識を得ること
- 書籍やネットには載っていない重要な情報を提供すること
- 習うより慣れることを重視すること
特に、ChatGPTなどのAIツールは、デジタル技術のサポートに24時間対応しており、AIの活用方法についてもこのブログでご紹介します。
無駄な専門用語や不要な情報を排除し、効率的に学び、成長する道を提供します。デザインもシンプルで自己満足に陥ることなく、重要なスキルに集中します。
AdClipクリエイティブマガジンは、ビジネス層から一般の方まで、学びたいと思うすべての皆さんに向けて、役立つ情報を提供し続けます。
私たちのコンセプトに共感いただける方は、ぜひSNSのフォロー、YouTubeチャンネルの登録、ブログのブックマークなどをお願いいたします。
皆さんと一緒に成長し、未来へ向けて進化し続ける姿を楽しみにしています。

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。